We needed to give the editors a simple way of using variable amounts that could change over time inline in the text.
These amounts needed to be placed inline (RenderAsBlockElement) in the Tiny MCE text editor for example: You need to pay $1000 to us by the end of august.
The EPiServer documentation for CMS 9 on Dynamic content leaves a lot to wish for and didn’t seem to work in an pure MVC project.
The solution seemed to be to create a custom EPiServer drop down list property, (the standard ones didn’t fit the bill).
By using a custom property we could piggyback on the presentation of the control and eliminate the work of mapping our own view.
So we needed to create a Dynamic Content plugin first
The Dynamic Content Plugin uses our custom property that is a standard PropertyDropDownList but instead of getting the data from AppSettings or the property definition in Admin mode we hooked it up to properties on the startpage. Its there we will put all of our amounts, and we will isolate them using an custom tab.
Here is our Dynamic Content Plugin
[DynamicContentPlugIn(DisplayName = "Avgifter från startsidan")]
public class Amounts : DynamicContentBase, IDynamicContentView
{
public Amounts()
{
base.Properties = new PropertyDataCollection();
base.Properties.Add("Avgifter", new AmountsDropDown());
}
public virtual void Render(TextWriter writer)
{
var startPage = ContentReference.StartPage.GetPage();
writer.Write("" + startPage.Property.Get(Properties.Get("Avgifter").Value + "").Value + "");
}
public override bool RenderAsBlockElement
{
get { return false; }
}
}
Here is our Custom Property drop down plugin
[EditorHint("DropDownList")]
[Serializable]
[PropertyDefinitionTypePlugIn(DisplayName = "Avgifter från startsidan",Description = "Hämtar avgifter från startsidan")]
public class AmountsDropDown : PropertyLongString
{
public override IPropertyControl CreatePropertyControl()
{
return new AmountsDropDownControl();
}
}
///
/// PropertyDropDownListControl implementation used for rendering fields from startpage.
///
[PropertySettings(typeof(MultipleOptionsListSettings), false)]
public class AmountsDropDownControl : PropertyDropDownListControl
{
public PropertyDropDownList DropDownListValue => PropertyData as PropertyDropDownList;
public AmountsDropDown AmountsDropDown
{
get { return PropertyData as AmountsDropDown; }
}
protected override void SetupEditControls()
{
SetupDropDownList();
}
protected virtual void SetupDropDownList()
{
AddDropDownListItems();
if (DropDownListValue?.Value != null)
{
var li = EditControl.Items.FindByValue(DropDownListValue.Value + "");
if (li != null)
li.Selected = true;
}
EditControl.DataBind();
}
// This method extracts all the properties from the startpage that resides under the tab "Amounts"
protected virtual void AddDropDownListItems()
{
var startPage = ContentReference.StartPage.GetPage();
var amounts = startPage.GetOriginalType().GetProperties()
.Where(p => p.GetCustomAttributes(typeof(DisplayAttribute), true)
.OfType()
.Any(a => a.GroupName == GroupNames.Amounts));
foreach (var prop in amounts)
{
EditControl.Items.Add(new ListItem(prop.Name, prop.Name));
}
}
}
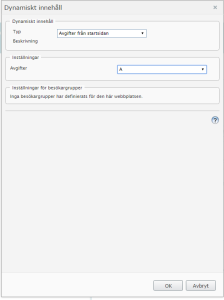
Here is the end result